虽然最终还是用了最早使用的字体,但多少也算是进行过调整,本来想用清松手写体的我是真的喜欢,但是1、2、8三个版本不是藜不支持就是绾不支持,真的很难过!最后用了平方三生体最后偷偷把藜换成了篱应该没人会发现吧最后的最后发现可以设置多个字体,当有字不支持时按顺位加载字体。以及font-family似乎好多人不会看,所以姑且稍微写一下。
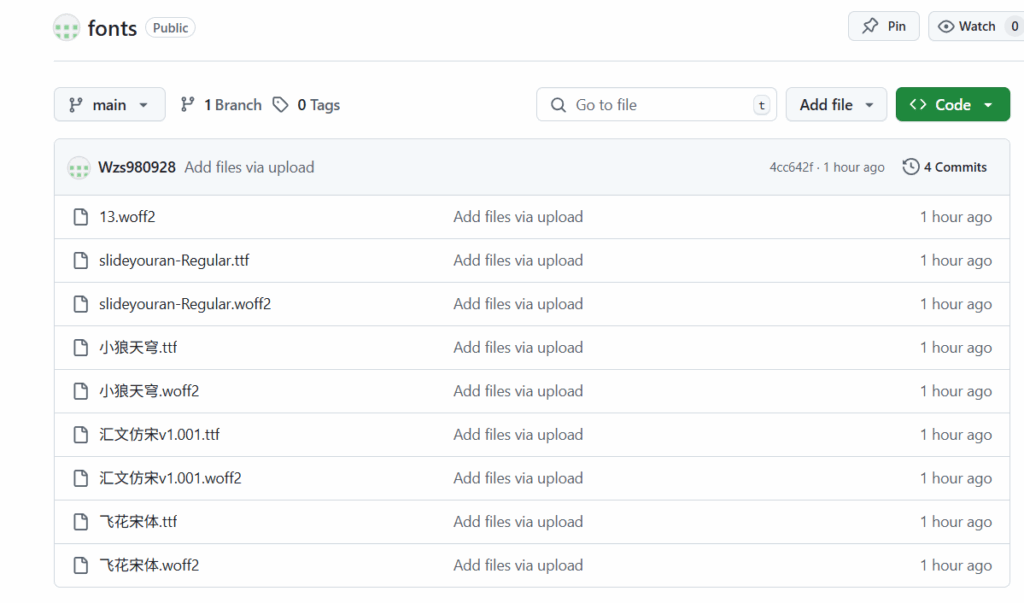
目前本站字体是基于jsDelivr+Github做的,操作也非常简单。
- 开始之前,可以看下免费商用字体+字体转换器 – LeeyaLive,有我自己找字体的网站,或者其他字体网站都可以;
- 在里面找到喜欢的字体,下载,一般下载的是ttf格式,我们先转为woff2格式,上面的链接也有放免费的字体转换器;
- 转换好后,我们就可以把woff2格式的字体上传到自己的Github仓库里;

- 之后就可以cdn使用了,使用方法大致如下;
@font-face
{
font-family:{字体标题};
src:url(https://cdn.jsdelivr.net/gh/{GitHub用户名}/{仓库名}/{字体路径}) format('woff2')
}
body
{
font-family:'{字体标题}';
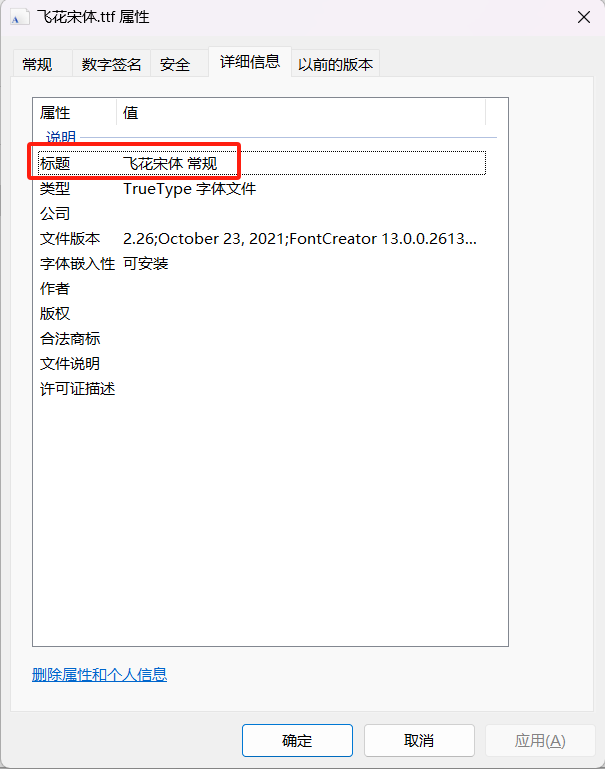
}- {字体标题}也就是font-family填写的信息要从ttf文件中查看,右键ttf文件-属性-详细信息,标题这一栏的内容就是我们要填写的{字体标题}了,例如此处为“飞花宋体 常规”;

补充、更正:font-family的查看方式应该没有错,这个应该针对的是系统中已安装字体的时候需要去系统的字体文件中看,但是我们使用cdn加载这里的{字体标题}实际上用自己取的名字就可以了,后面调用也填上对应的名字就可以完成加载。
- {GitHub用户名}/{仓库名}/{字体路径},就是自己存放字体文件的Github路径,例如以飞花宋体距离的话我的是Wzs980928/fonts/飞花宋体.woff2;
- 使用WordPress的话将这段代码放到自己主题的额外CSS中就可以了。


评论