免费图标库网站可以看这里免费图标库-Font Awesome&iconfont – LeeyaLive。
由于iconfont还挺好用的所以这里以iconfont的流程举例说明。
由于iconfont还挺好用的所以这里以iconfont的流程举例说明。
Font-class 引用核心优势
- 语义明确:
icon-home比更易理解; - 维护方便:只需修改
class即可更换图标; - 良好兼容:支持 IE8+ 及所有现代浏览器;
- 样式控制:可通过 CSS 轻松调整大小和颜色。
四步完成 font-class 引用
步骤一:创建图标项目
1.访问 iconfont.cn 并注册登录;
2.将所需图标加入”购物车”;

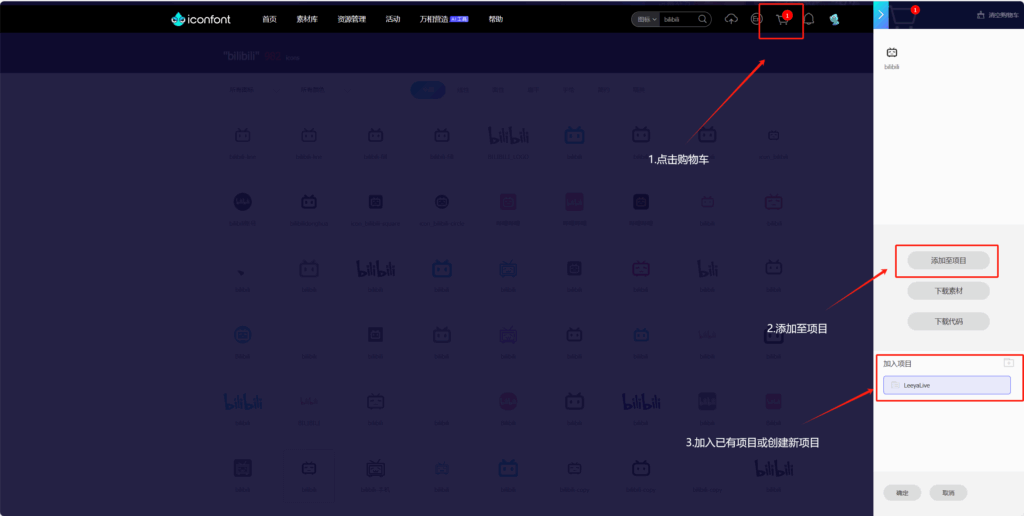
3.点击购物车 → “添加至项目”(新建或选择已有项目);

步骤二:获取在线链接
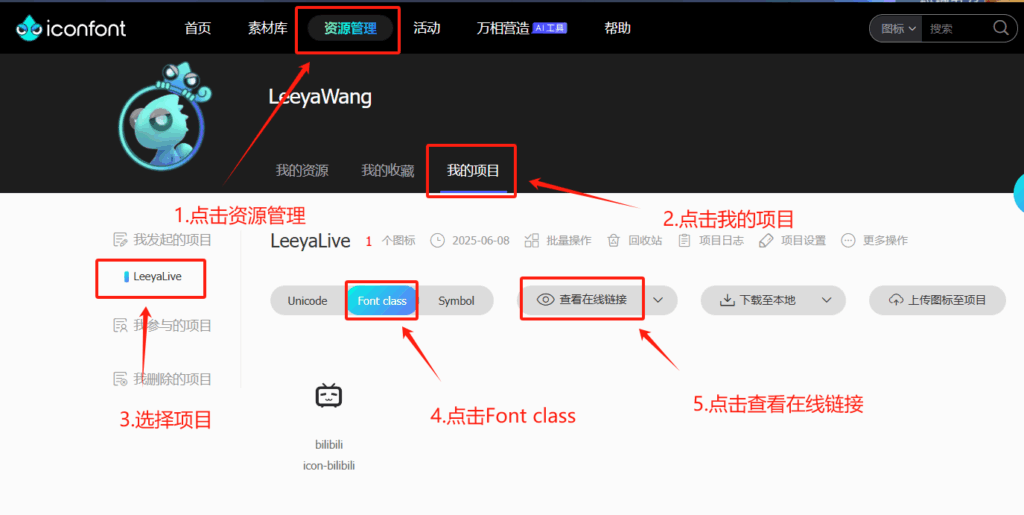
1.进入”资源管理” → “我的项目” → 选择 font-class 选项卡→点击”查看在线链接”;

2.复制生成的 CSS 链接(格式如://at.alicdn.com/t/c/font_4943312_xxx.css)。
步骤三:引入 CSS 文件
在 HTML 的 <head> 中加入:
<!-- 引入 iconfont 样式 -->
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4943312_xxx.css">使用WordPress的Argon主题可以在页头脚本里添加,其他主题如果不自带页头脚本,可以先安装Head, Footer and Post Injections插件并启用。
步骤四:使用图标
<!-- 基础用法 -->
<i class="iconfont icon-search"></i>
<!-- 添加自定义样式 -->
<span class="iconfont icon-user" style="color:#f00; font-size:24px;"></span>
<!-- 搭配文字使用 -->
<button>
<i class="iconfont icon-download"></i> 下载文件
</button>⚠️重要注意事项
1.链接有效期
- 阿里图标链接默认有效期为1年;
- 建议每年检查更新链接(重新生成后替换即可)。
2.多色图标限制
font-class不支持多色图标;- 需要多色图标请使用
symbol引用方式。



评论